心有猛虎,细嗅蔷薇
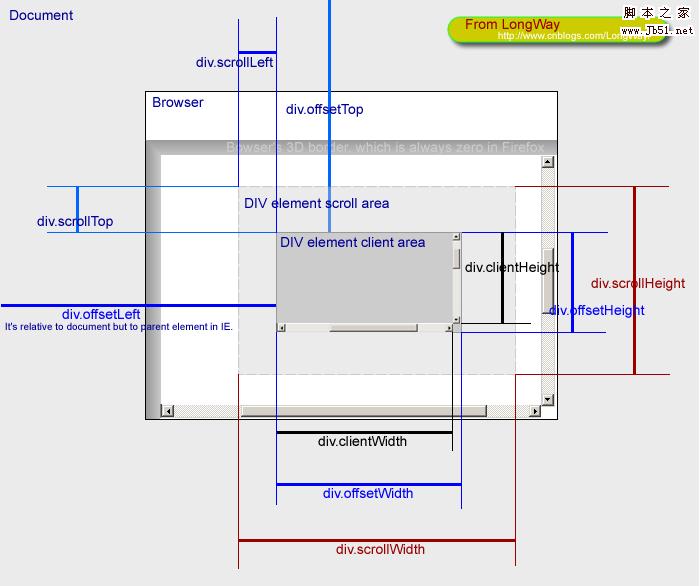
关于scrollTop,offsetTop,scrollLeft,offsetLeft用法介绍
1 | 页可见区域宽: document.body.clientWidth; |

事件
坐标事件
1.相对于显示屏左上角:e.screenX,e.screenY
2.相对于文档显示区左上角:e.clientX,e.clientY
3.相对于div左上角:e.offsetX,e.offsetY
页面滚动事件
window.onscroll 当页面滚动时触发
获取滚动距离:document.body.scrollTop | | document.documentElement.scrollTop
主动控制页面的滚动位置:
window.scrollTo(横向滚动到的位置,纵向滚动到的位置)
window.scrollBy(横向滚动的距离,纵向滚动的距离)
参考资料
搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop